I was thinking to add a post in this blog but I had no idea what to think. A few moments later, I realize to post a joke about PROGRAMMING . Then I search through google about a joke. A few seconds later I came across a POST. And guess what its all about JESUS and SATAN.
Just read the full article in this site --> http://phpimpact.wordpress.com/2008/05/09/programming-jokes/
. Enjoy Reading .
Sunday, January 25, 2009
Wednesday, January 21, 2009
session_start() [function.session-start]: Cannot send session cache limiter
I made some php scripts for a while now and it is the first time that I encounter this error:
Warning: session_start() [function.session-start]: Cannot send session cache limiter - headers already sent (output started at C:\xampp\htdocs\day4\index.php:9) in C:\xampp\htdocs\day4\index.php on line 10
I searched google to see if could find the answer, on one forum I found this thread that said to move the session_start(); to the very top of your source code
So i did that and it worked, I didn't get the error anymore.
Bottom line is, you put session_start() at the very top of your code, otherwise you will get this error.
Send me some smiles ^_^.
Warning: session_start() [function.session-start]: Cannot send session cache limiter - headers already sent (output started at C:\xampp\htdocs\day4\index.php:9) in C:\xampp\htdocs\day4\index.php on line 10
I searched google to see if could find the answer, on one forum I found this thread that said to move the session_start(); to the very top of your source code
So i did that and it worked, I didn't get the error anymore.
Bottom line is, you put session_start() at the very top of your code, otherwise you will get this error.
Send me some smiles ^_^.
My First Wordpress Theme
My task for today is to install WordPress into XAMPP. When you say install it means that i will be the one to set up the database as well as the access rights in wpconfig. For the one who does not use Wordpress, wp-config is where you initialize some default values in order for the wordpress site connect to your database in my case to the localhost.
After i setup the database and wpconfig a random password will be given to you in order for you to login at the admin page. After that I explore some functionality in the admin site like how to post, how to change the theme, settings of your account and etc.. Then after that I started making my own wordpress theme.
Making a theme is not simple as 'A' 'B' 'C'. First you'll think for you concept, how the post are arrange, color combination of the text and links, background color and image and etc. I made my theme "GRASSy" because of some reason that the title of my page ("when the blog begin") is somehow translated on how a grass grow, "wala lng, ala lng maisip" . So here it is, a simple wordpress theme.

After i setup the database and wpconfig a random password will be given to you in order for you to login at the admin page. After that I explore some functionality in the admin site like how to post, how to change the theme, settings of your account and etc.. Then after that I started making my own wordpress theme.
Making a theme is not simple as 'A' 'B' 'C'. First you'll think for you concept, how the post are arrange, color combination of the text and links, background color and image and etc. I made my theme "GRASSy" because of some reason that the title of my page ("when the blog begin") is somehow translated on how a grass grow, "wala lng, ala lng maisip" . So here it is, a simple wordpress theme.

Monday, January 19, 2009
PHP Programming
PHP originally stood for Personal Home Page but today it is now Hypertext Preprocessor. It is an open source scripting language designed for producing dynamic web pages. There are many scripting languages today that we can use in a web site but what is PHP's advantage?
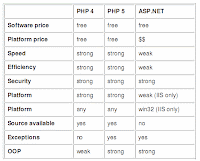
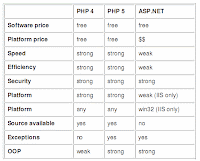
PHP vs. ASP

PHP vs. Coldfusion
PHP can run on almost every platform; Cold Fusion is limited on Win32, Solaris, Linux and HP/UX. Cold Fusion has a good IDE and is generally easier to get started with, whereas PHP initially requires more programming knowledge. PHP is focused on programmers. So, we expect the best programming with PHP.
PHP vs. Perl
Perl is difficult to write a code; PHP is not difficult to understand because it is derived from C/C++. PHP is easier to integrate into existing HTML than Perl. Perl has been around since the late 80's, but PHP is being developed very quickly.
References:
http://blog.eukhost.com/webhosting/advantages-of-php-programming/
venturait.com/php-vs-net.html
http://en.wikipedia.org/wiki/PHP
PHP vs. ASP

PHP vs. Coldfusion
PHP can run on almost every platform; Cold Fusion is limited on Win32, Solaris, Linux and HP/UX. Cold Fusion has a good IDE and is generally easier to get started with, whereas PHP initially requires more programming knowledge. PHP is focused on programmers. So, we expect the best programming with PHP.
PHP vs. Perl
Perl is difficult to write a code; PHP is not difficult to understand because it is derived from C/C++. PHP is easier to integrate into existing HTML than Perl. Perl has been around since the late 80's, but PHP is being developed very quickly.
References:
http://blog.eukhost.com/webhosting/advantages-of-php-programming/
venturait.com/
http://en.wikipedia.org/wiki/PHP
Web Development
What is Web Development? From the word itself you may know that it is the process of developing a Web site or an activity related to the development of any Web site in the internet. This may include web designing, client/server scripting and web content development. But what is the process of Web Development? There are many types of process in Web Development depending on the project you are developing. But the important elements of those processes are these:

Planning - the process that helps the team developing the web site to clarify, focus, and research their project's development and prospects (target audience, purpose, objectives, and policies for information development and use).
Analysis - the process of breaking a complex requirement into smaller parts to gain a better understanding of it and help with a decision in the other processes of planning, design, implementation, or development.
Design - the process by which a web designer, working within the web's specification based on Planning and Analysis.
Implementation - the process of actually building the web using HyperText Markup Language (HTML). The execution of the plan and design.
Promotion - the process of promoting the Web site to your target audience or simply promote the site to the internet. Involves disseminating information about the Web site.
Innovation - The term innovation means a new way of doing something from it we can simply define innovation as the process of making sure that the other development processes continue and be improve in case to case basis.
References:
http://www.december.com/web/develop/processes.html
http://en.wikipedia.org

Planning - the process that helps the team developing the web site to clarify, focus, and research their project's development and prospects (target audience, purpose, objectives, and policies for information development and use).
Analysis - the process of breaking a complex requirement into smaller parts to gain a better understanding of it and help with a decision in the other processes of planning, design, implementation, or development.
Design - the process by which a web designer, working within the web's specification based on Planning and Analysis.
Implementation - the process of actually building the web using HyperText Markup Language (HTML). The execution of the plan and design.
Promotion - the process of promoting the Web site to your target audience or simply promote the site to the internet. Involves disseminating information about the Web site.
Innovation - The term innovation means a new way of doing something from it we can simply define innovation as the process of making sure that the other development processes continue and be improve in case to case basis.
References:
http://www.december.com/web/develop/processes.html
http://en.wikipedia.org
Web 2.0
Web 2.0, according to wikipedia web 2.0 is all about the changing trends in the use of World Wide Web technology and web design that aim to enhance creativity, communications, secure information sharing, collaboration and functionality of the web. Web 2.0 concepts have led to the development and evolution of web culture communities and hosted services, such as social-networking sites, video sharing sites, wikis, blogs and and folksonomies. But before we tackle more about Web 2.0 we should know about its origin.
World Wide Web began in 1980 when Sir Tim Berners-Lee built ENQUIRE (an information management system). With help from Robert Cailliau, he published a more formal proposal (on November 12, 1990) to build a "Hypertext project" called "WorldWideWeb" as a "web of nodes" with "hypertext documents" to store data. And in October 1994 Tim Berners-Lee after left the European Organization for Nuclear Research (CERN) to establish the World Wide Web Consortium (W3C). It was founded at the Massachusetts Institute of Technology Laboratory for Computer Science (MIT/LCS) with support from the Defense Advanced Research Projects Agency (DARPA)—which had pioneered the Internet—and the European Commission. And at that time Web 1.0 has already begun with some following characteristics:
References:
http://www.oreillynet.com
http://en.wikipedia.org
World Wide Web began in 1980 when Sir Tim Berners-Lee built ENQUIRE (an information management system). With help from Robert Cailliau, he published a more formal proposal (on November 12, 1990) to build a "Hypertext project" called "WorldWideWeb" as a "web of nodes" with "hypertext documents" to store data. And in October 1994 Tim Berners-Lee after left the European Organization for Nuclear Research (CERN) to establish the World Wide Web Consortium (W3C). It was founded at the Massachusetts Institute of Technology Laboratory for Computer Science (MIT/LCS) with support from the Defense Advanced Research Projects Agency (DARPA)—which had pioneered the Internet—and the European Commission. And at that time Web 1.0 has already begun with some following characteristics:
- Static pages instead of dynamic user-generated content.[5]
- The use of framesets.
- Proprietary HTML extensions such as the blink and marquee tags introduced during the first browser war.
- Online guestbooks.
- GIF buttons, typically 88x31 pixels in size promoting web browsers and other products
- Search (ease of finding information through keyword search)
- Link (guides to important information/sites)
- Authoring (the ability to create constantly updating content over a platform)
- Tags (categorization of content by creating tags that are simple)
- Extensions (automation of some of the work and pattern matching by using algorithms)
- Signals (the use of RSS (Really Simple Syndication) technology to notify users with any changes of the content by sending e-mails to them)
References:
http://www.oreillynet.com
http://en.wikipedia.org
Subscribe to:
Posts (Atom)